Create custom theme in drupal 8
By Admin
Aug 01, 2018
Themes plays a vital role in any CMS (content management system). In this example we will cover all aspects of the theme development in drupal 8 framework.
In this article we will manage how themes are structured, what components are required to create a custom drupal 8 theme.
In Drupal 8 we will take configuration files(.yaml files) that will use to describe your theme. Including the yaml files required to describe your theme, requirement of HTML , CSS and TWIG components to create pages on your site.
Drupal8 theme primarily responsible to displaying content that is generated by the various drupal components such as “Blocks” and “ Views “.
On the page, themes provide us physical containers generally called ” regions “.
“Regions” are basically used for placing the ” Content “, ” Blocks “, “ Views “, and other Visualizing element.
Structure of Drupal Theme
Like drupal modules, drupal themes also requires lot of files in a standard ” directory ” structure to filled up all requirement for structure of a theme.
All themes which are not part of the core drupal, assembled in the theme directory at the root directory of drupal8 website.
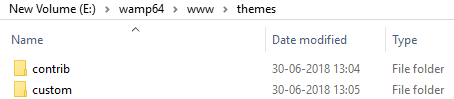
we need to create two “sub directories” in the ” theme directory “.

(a) Contrib :
This directory contains all the themes which are downloaded from the ” drupal8.org“.
(b) Custom :
This directory contains all the custom themes which are created by user.
In our create drupal 8 theme example we have created a theme directory named as ” gobharatgo” in the custom directory.

Directory structure of custom theme is as follows :
Themename (” gobharatgo“).
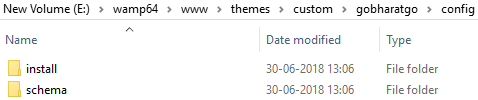
Config directory

In config directory make two sub directories as follows:

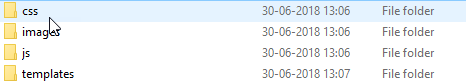
Inside theme directory ( gobharatgo ) make sub directories like

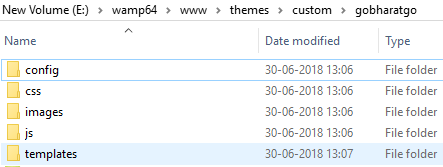
Complete directory structure of the theme is as follows:

Creating Theme File
Here our theme directory is ” gobharatgo “.
Directory structure of theme is as follows :
+-- gobharatgo
+-- config
+-- install
+-- schema
+-- css
+-- images
+-- js
+-- templates
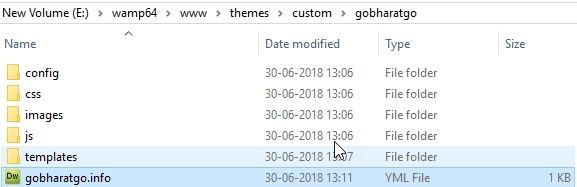
Our next step is to create the ( “.info.yml” ) file in the root directory of your new custom theme with the same name as your theme folder is defined.

Add the following content to this file :
name : GoBharatGo type : theme description : A Tour And Travel Guide theme core : 8.x
name : Defines the name that will be appear in the Appearance page in dashboard
type : Defines what is type of this (.yml) file, here type is theme
description : It describes the text that will be appear on the appearance page
core : It defines the version of your theme.
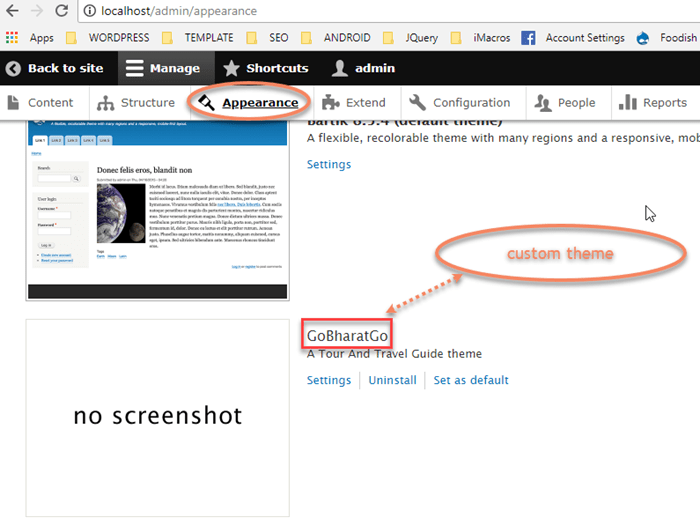
Now you will be see custom theme in dashboard
Dashboard => Appearance => GoBharatGo
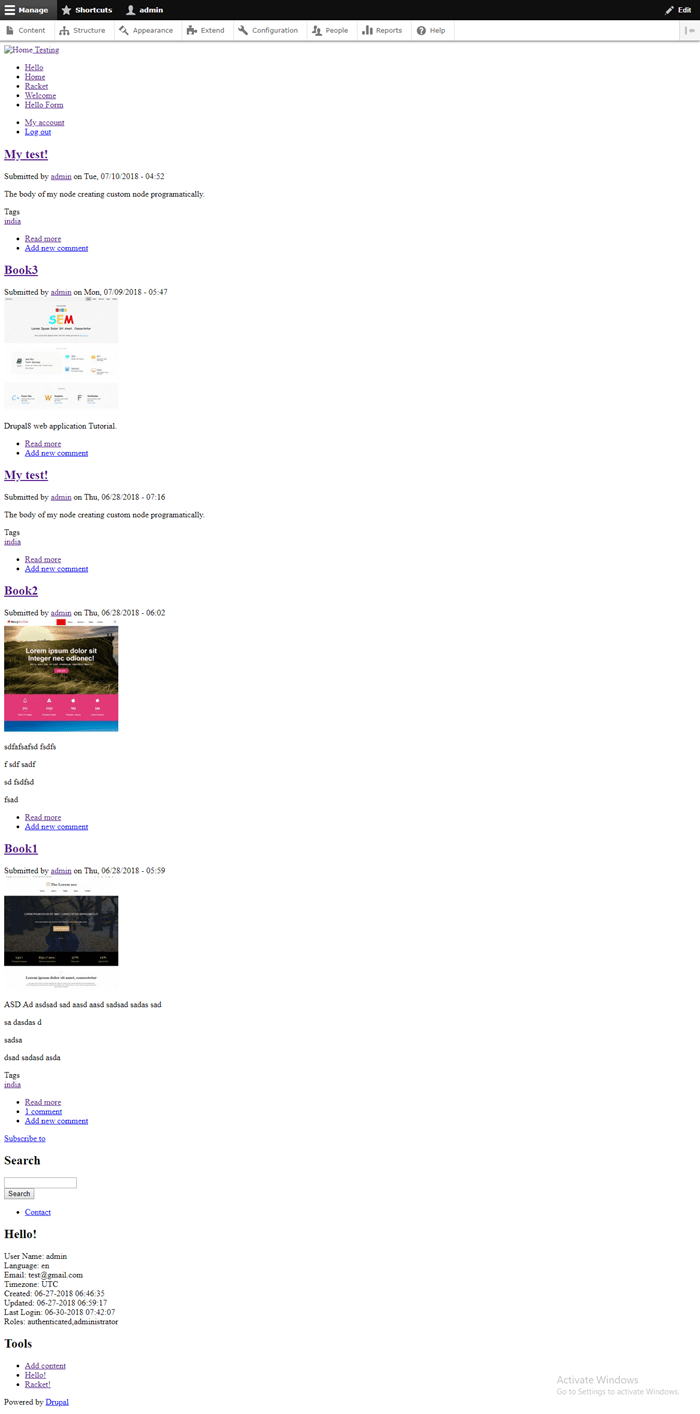
click on the set as default link and visiting the home page.

After this on Home page :

How To Add Regions To A Theme
Regions are very advanced features on a page in theme. Regions are place where “content“, “blocks“, “menus“ or other elements are rendered by modules.
Regions which are defined by a theme appear on the
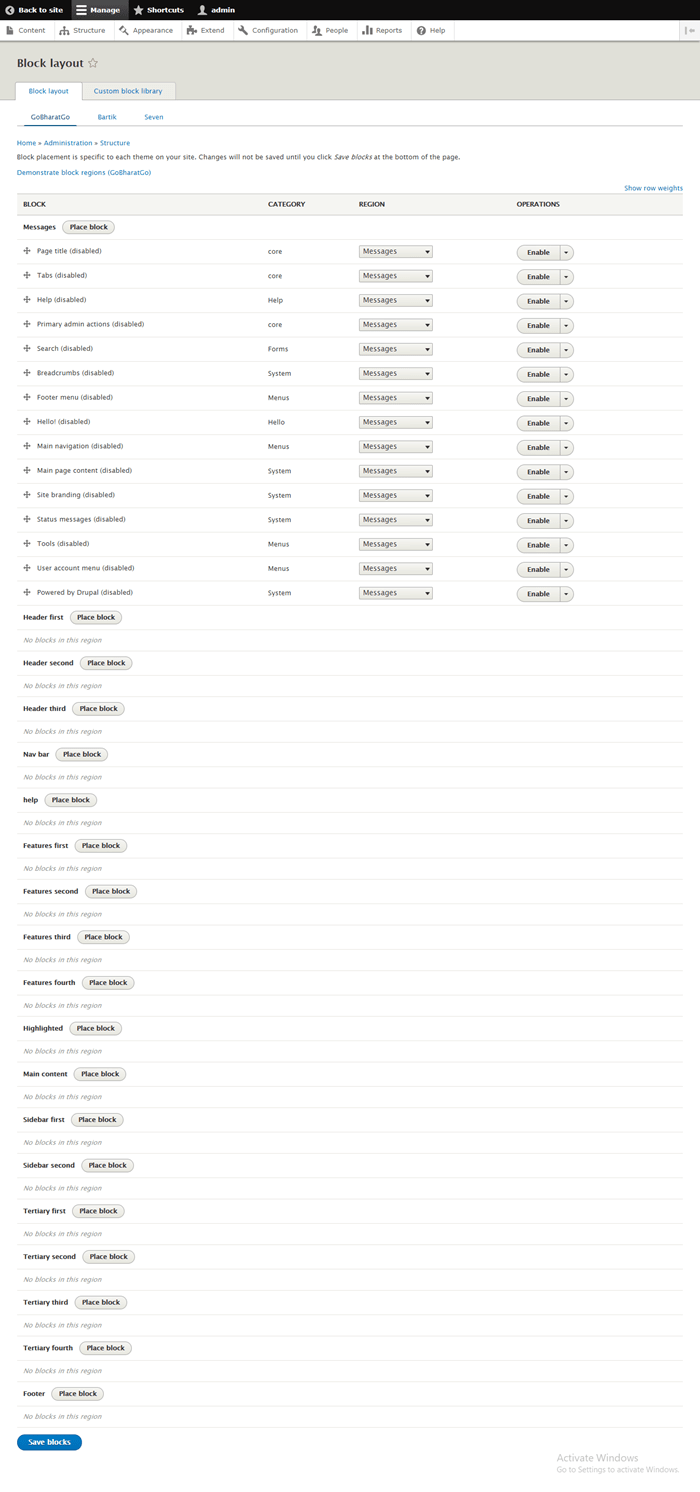
Structure = > Block layout
You can place blocks into each of the defined regions.
We can create many regions in the “gobharatgo” theme.
Regions are defined in the “ info.yml ” file in a section titled regions.
Expand the “ gobharatgo.info.yml ” file, adding all of the regions that shown below:
Content of this file is as follows :
name: GoBharatGo
type: theme
description: A Tour And Travel Guide theme
core: 8.x
regions:
messages: 'Messages'
header_first: 'Header first'
header_second: 'Header second'
header_third: 'Header third'
navbar: 'Nav bar'
help: 'help'
features_first: 'Features first'
features_second: 'Features second'
features_third: 'Features third'
features_fourth: 'Features fourth'
highlighted: 'Highlighted'
content: 'Main content'
sidebar_first: 'Sidebar first'
sidebar_second: 'Sidebar second'
tertiary_first: 'Tertiary first'
tertiary_second: 'Tertiary second'
tertiary_third: 'Tertiary third'
tertiary_fourth: 'Tertiary fourth'
footer: 'Footer'
page_top: 'Page top'
page_bottom: 'Page bottom'
After saving this file go to the dashboard
Goto Structure = > Block layout = > GoBharatGo
Now new regions are available for our theme (GoBharatGo).
Page is as follows :