Add favicon icon in WordPress
By Admin
Oct 03, 2017
Favicon or site icon is the small image that appear next to your website title in your browser. This increases your brand recogonization and helps you to made a trust among people.
Favicon helps your users to identify your websites even many websites are opened in your browser. The main goal of favicon image is to it helps visitors to easily identified a websites even there are more traffic of websites in your browser.
Why You should Add a Favicon To Your WordPress Sites
Favicon is small or tiny image that represents your websites. It establishes your websites identity.
By using favicon, it improves your site’s usability and user experience. It also known as “website icon”,” url icon”, “shortcut icon” etc.
Most users have many tabs open in their browser. This hides your website’s title as the number of tabs increases. Favicon icons helps the user to identify your websites and they can easily switch to the tab that they want.
Your website icon or favicon image is also used when user adds your site to their homescreen on mobile device.
How To Create a Favicon
You can use your brand’s logo as your site icon or favicon. Your site icon image is at least 512 pixels in both width and height.
The site icon image should be a square and you can also crop the image when you add it. We can use an image editing program like Adope photoshop to create a site icon of exactly 512*512 pixels.
In this way you can maintain the image property. You can use transparent image or fill image with a background color of your choice. This image could be in any format(e.g. png, jpeg, gif).
Adding Your Site Icon or Favicon In WordPress
You can add a favicon image or site icon from wordpress admin area. You need to visit wordpress admin area (Dashboard).
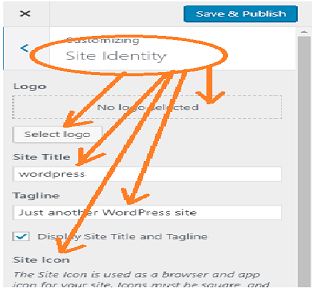
Appearance == > Customize and click “site identity” tab.

The site identity section in customizer allows you to change the “Site title”, “Description” and “Control” whether or not you want to display them in the header. It also allows you to upload your Site icon.
If the image you are uploading exceeds the recommended size then you can crop it. WordPress allows you to crop the favicon image or icon.
If the size of image fulfill your requirement respect to Favicon icon, then you just need to save changes only.
Now you can see preview of your website and see your Favicon icon in action.
You can also visit your site icon in mobile devices and then from the browser menu select “Add to homescreen”. Now your site icon will appear on the homescreen.
Adding Favicon To Older WordPress(4.2 or below)
Upload your favicon to your websites’s root directory using FTP(file transfer protocol), after that you can simply paste the code into your theme’s “header.php” file.
<link rel="icon" href="http://www.example.com/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.example.com/favicon.png" type="image/x-icon" />
We can also perform this action by using plugins. We have plugin called as “Inserts Headers and Footers” plugin.
Visit your wordpress admin bar (Dashboard)
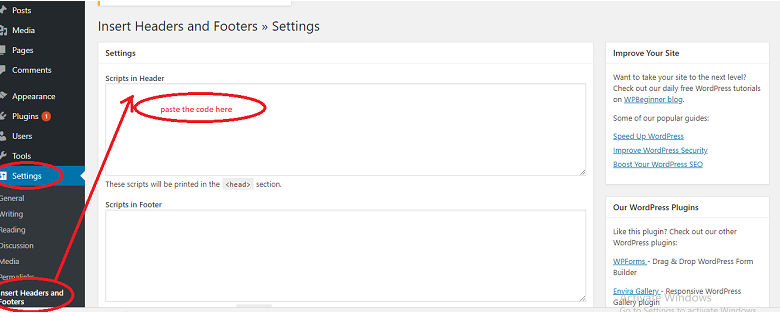
Plugins == > Add New == > [Insert Headers and Footers] install and activate plugin. After activating the plugin.
Goto :
Settings == > Insert Headers and Footers, and paste the code provided above in header section,save your settings.

In other scenario if you don’t deal with FTP at all then you can also use the plugin called “All in One Favicon“.