Create contact form using WPFORM plugin in WordPress
By Admin
Aug 13, 2018
On internet every website has a contact form. The main purpose of contact us page is to resolve queries/questions about your websites, products and services to websites visitors.
In this article we will discuss, how to create a contact us form in wordpress website.
In this example we will create a contact us form in easy steps, but before going to create contact us form you would have to know why we need contact us form.
Why Do You Need a Contact Form
There are basically three reasons to every website has a contact us form
(a) Spam Protection :
Spam Protection is basically used for the mailto:email address tag. if you are using mailto tag in your website then hacker will know what email address you are using, and you will get lot of junk emails.
To get rid all of these problem you should use contact us form. Contact us form is a better option to wordpress website builder to create a contact us to avoid this problem.
(b) Consistent Information :
Whenever you emailing, visitors don’t always send you all the right information that you need, by using contact us form with right validation for fields, you can tell your website visitors to provide exact information that they are looking.
(c) Saves Time :
Contact us form is also very helpful for website builders to save times in many ways. By using contact us form you can use form confirmation to tell website visitors that what are next steps to follow or a thank you message.
Now we will create a wordpress contact us form by using plugins ( WPForms ).
After creation of contact us form, we will also show you how to add this form to your website contact us page, or in website’s sidebar by using a wordpress contact us form widget.
Step 1 : Install and Activate Best Contact Form Plugin
There are many plugins available for contact us form page, but here i have choose “ WPForms ” plugins.
Basically there are three reasons to choose ” WPForms ” plugin for contact us page.
(a) If you are beginner then this contact us form is good for you because use of the drop and down builder approach, you can easily create a contact us form in few clicks.
(b) It is free of cost, and you can use it for contact us form page creation.
(c) You can upgrade to “ WPForms Pro ” whenever you are ready for using powerful features of wordpress site.
Step 2: Install and Activate ” WPForms ” plugin.
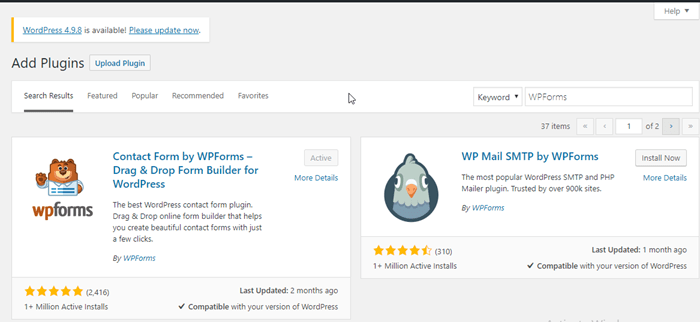
Visit to wordpress dashboard Goto : Plugins == > Add New

In search field type” WPForms ” and click on “Install Now” button for installation of the plugin.
Step 3 : Create a Contact Form
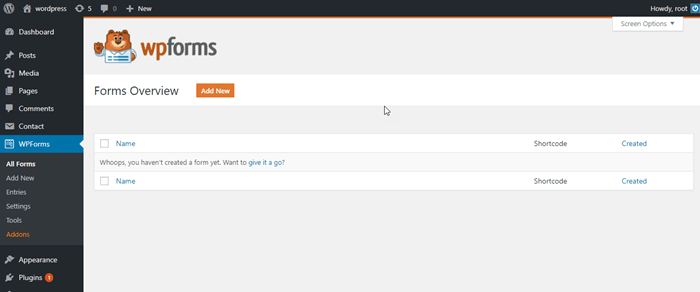
Now at this step a new menu item has added named as ” WPForms ” to easily understand see ” WPForms ” Page given below.

Click on ” WPForms ” menu and Goto the add new button to add a new contact form.
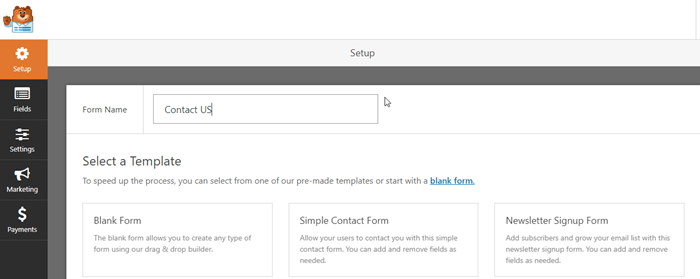
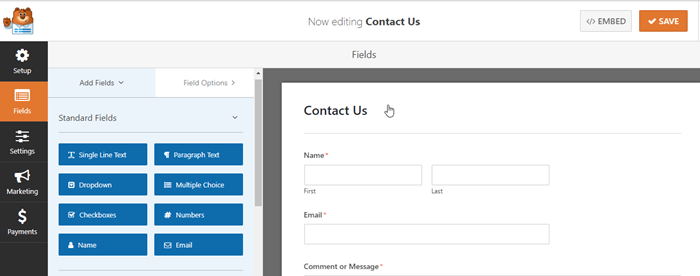
This will open the “ WPForms” drag and drop builder, enter a name of contact form and select your form template.

” WPForms ” comes with two default templates named as ” Blank Form ” and ” Simple Contact Form “.
For example i have choosed ” simple contact form “ and given my form name as “ Contact Us ”
we will understood it with the help of figure :

In this page several ” Standard Fields ” available which we can include to our contact form page
For example standard fields are : Name, Email, Dropdown, Multiple choice and more.
In this page ” Fancy Fields” are also available which is Pro feature of ” WPForms” which you can also include to your contact form page.
Just drag and drop the fields which you want to your contact form page.
You can also manage the order of fields by follow up drag and drop approach.
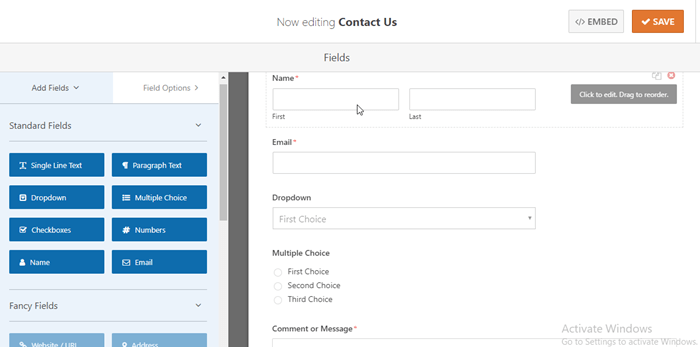
In my example i have added two “Standard Fields” which are ” dropdown ” and “ Multiple Choice “.
click on save button to see your ” standard fields ” in website page.

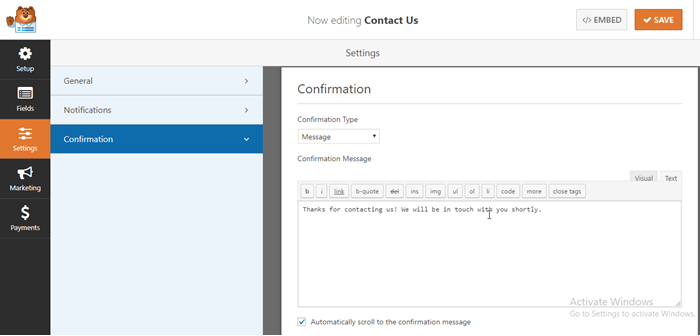
Step 4 : Configuring form Settings ( General, Notifications, Confirmation )
At this step you have successfully created your contact us form, its time up to properly configure form notification and confirmation.
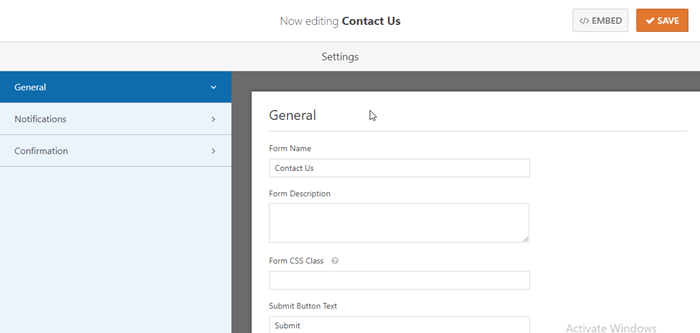
In settings page three tab are present which are ” General “, ” Notifications “, ” Confirmation “.
General Page :

Form confirmation is important that, what your website visitors sees after they submit the form. It could be a ” thank you message ” or you can redirect this form page to a specific page.
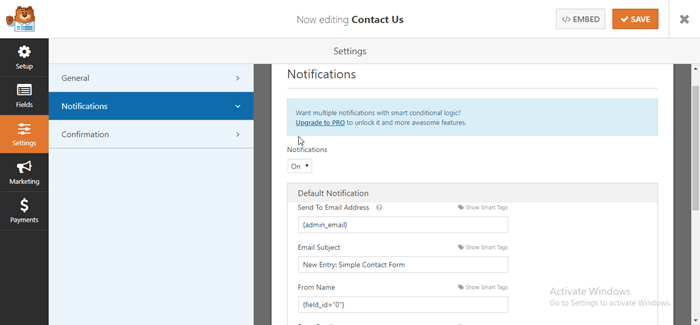
Form notification is a way to get email after website visitor submits the contact form to websites.
Notification page :

You can customized both pages by just going to settings tabs inside the ” WPForms form buider “.
Confirmation page :

You can apply changes in all of the pages according to your website requirement.
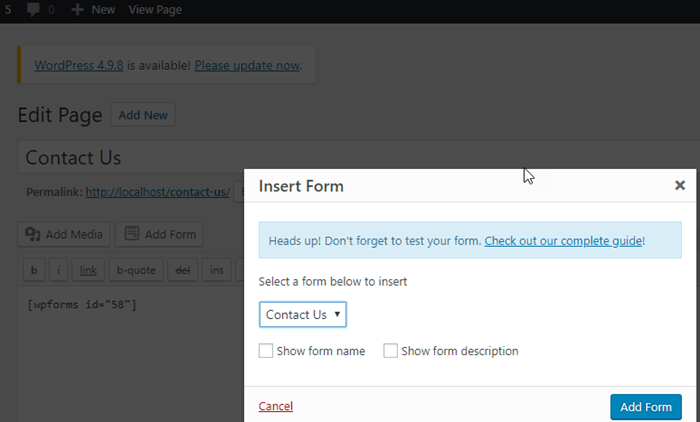
Step 5 : How To Add Contact Form into a Page
Now it’s time to add this contact form page to a specific page. This can be done by two ways. First way is to add a new page or edit an existing page where you want to add the contact form page.
we will use this contact us form page ” shortcode ” in our new page.
Click on the” Add Form “ button which is available at the top of page editor screen.

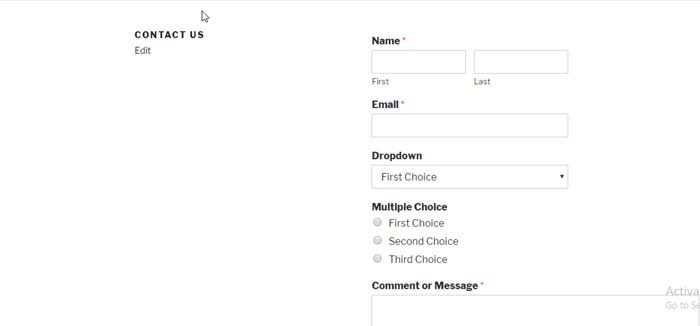
A ” shortcode ” will be added to your newly created page. Save all of changes to your page to see preview of the page.

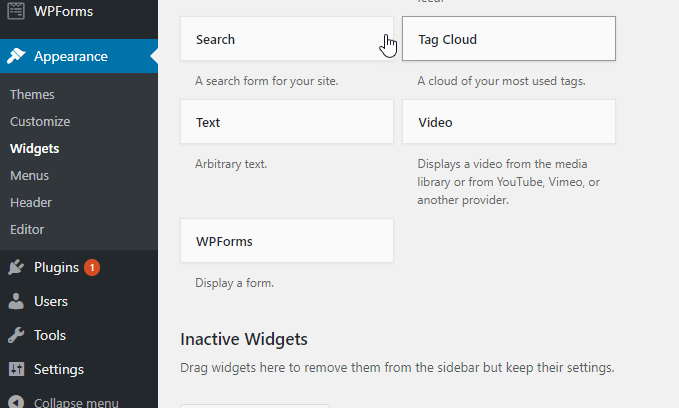
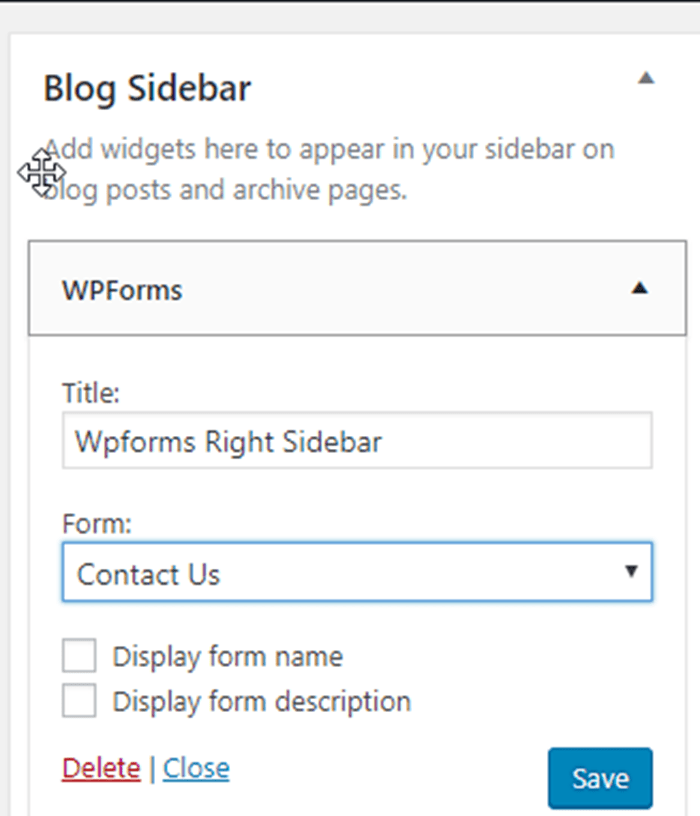
Step 6 : How To Add Contact Form in a sidebar
Merely wordpress comes with a contact form widget ( WPForms ) that you can use to add your form in a sidebar
In wordpress dashboard Goto : Appearance == > Widgets
You will be able to see a “ WPForms ” widget is available in this page.

You can easily drag and drop this ” WPForms ” widget to your left or right sidebar or any other areas of your current active theme.

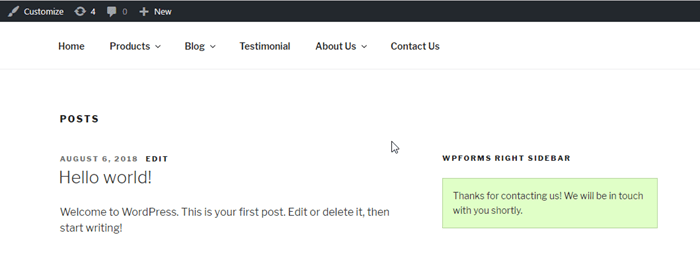
The website page looks like this :

After filling all of the entries of the form, if fields validation is successfully then it will display a messsage .