Create navigation menu - Wordpress Example
By Admin
Aug 08, 2018
If you want to add a navigation menu in your wordpress site then this article is good for you. In this example we will show how you can create a navigation menu in wordpress.
For example ” Header Menu ” Secondary Menu “, ” Social menu “, Blog sideber Menu“. In this section we will crate a dropdown menu in easy way.
WordPress Navigation Menu
WordPress also comes with a navigation menu which makes developers to create custom navigation menu in a very easy way. We can use these menu in header, footer or in any place in website.
you can set up your navigation menu as your theme requirement. There are many wordpress themes which has multiple menu location, generally used for complex websites.
How To Create Your First Custom Navigation Menu
In wordpress you can create custom navigation menu from admin side by performing some steps :
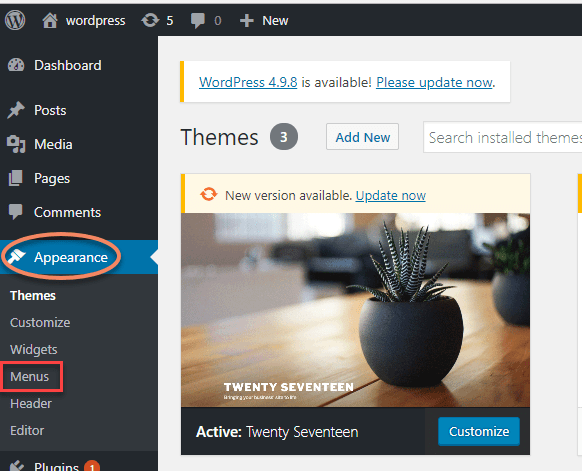
Goto Dashboard : Appearance = > Menus

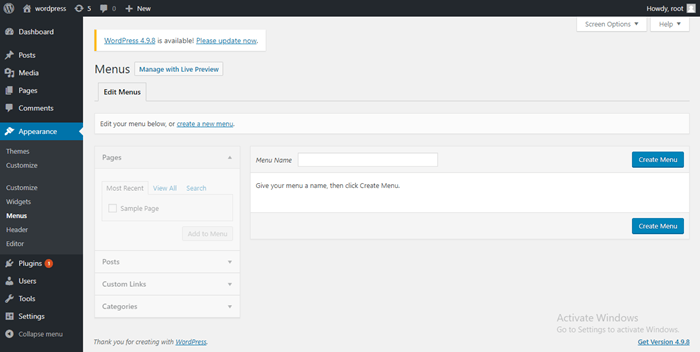
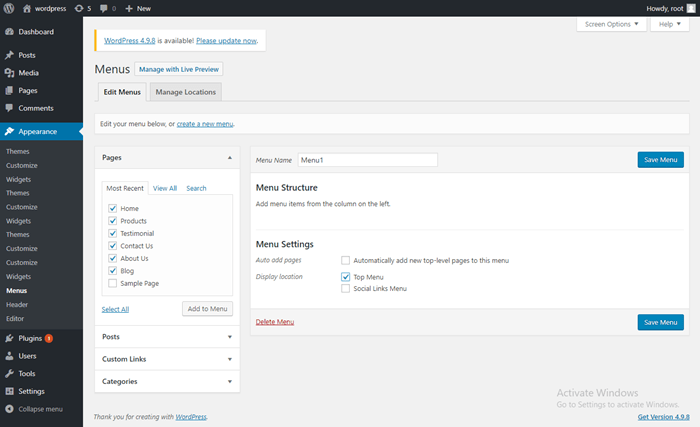
Click on menus link it will move to you in a new screen which looks like below image

lets create our first custom navigation menu. Here I have created custom menu named as: “ Menu1 “.
Edit menus screen has two columns :
The left column has Pages, Posts, Custom links, Categories link.
Right column has ” menu structure “,” menu settings “.
In right column, you can add, edit and adjust your menu items.
On edit menus screen provide a name of menu .
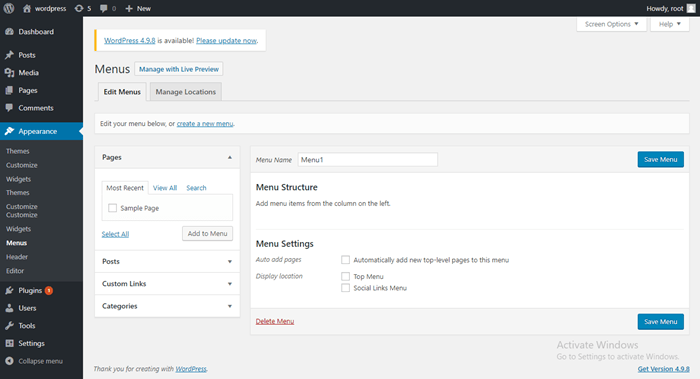
For example i have created a menu named as ” Menu1“. After this step just click on the save menu button. This will expand the area and it will looks like this :

Here in menu settings you can see two display location of menu which are ” Top menu “, ” Social Menu Links “.
Next thing, you need to select those pages which you want to add to the menus.
Here i have created multiple pages and we will add these pages into menus.
For example pages are : Home, Products, Blog, Testimonial, About Us and Contact Us.
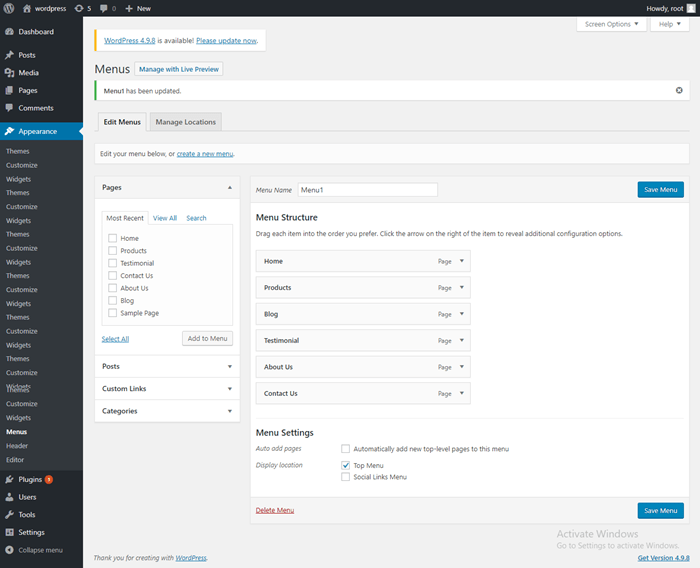
After selecting the pages our screen looks like this :

Select theme location where you want to display the menu. In my case i have selected display location as ” Top Menu “.

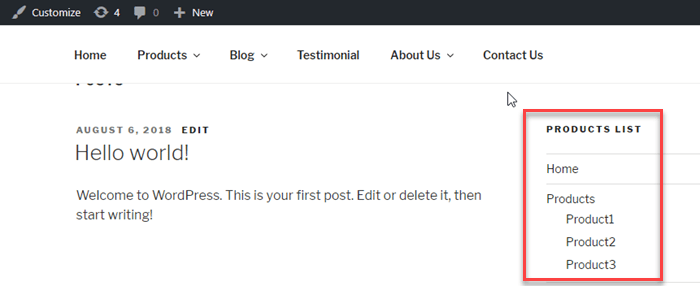
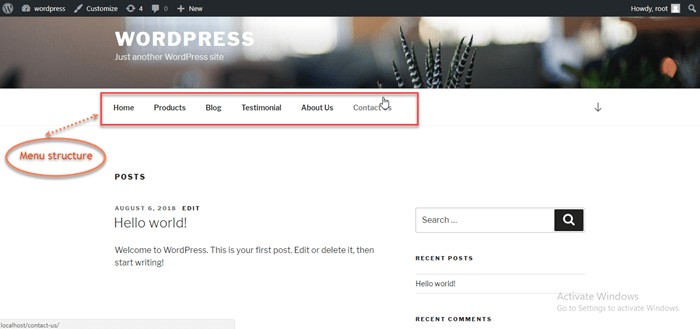
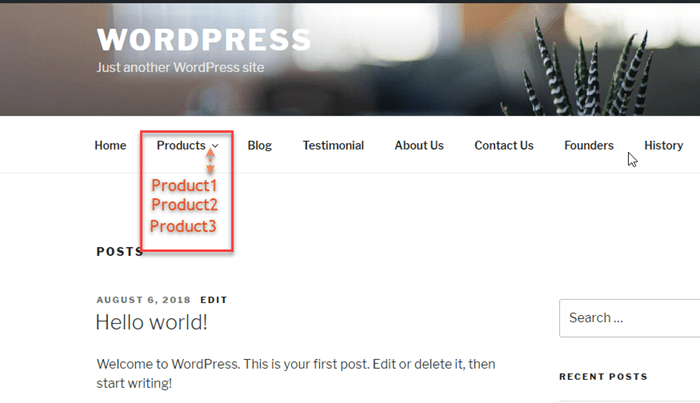
Visit to site to see reflect changes, and website looks like this :

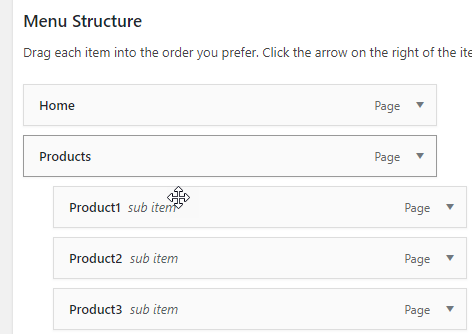
You can also arrange your items by drag and drop options, and make to sub items of parent menu items.
For example : I have created three sub items of products ( parent ) items.

How To Create Nested Drop Down Menus
Navigational menu with parent and child menu items referred as dropdown menus.
These menus items are also known as nested menus.
I have created nested (dropdown menu ) menu items such as :
Products :
product1
product2
product3

How To Add Categories To WordPress Menus
In wordpress, if you are running blogs to your sites then you can add your blog categories as dropdown menu.
In edit menu screen a categories link is present on left column. Click on categories link to expand it.
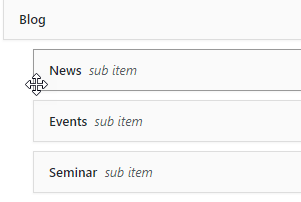
In this example i have created three blog categories named as follow
News
Events
Seminar

You can also arrange the categories by dropdown approach.
How To Add Custom Links To Navigation Menus
If you want to add custom links to your navigation menus then it can also be done in wordpress.
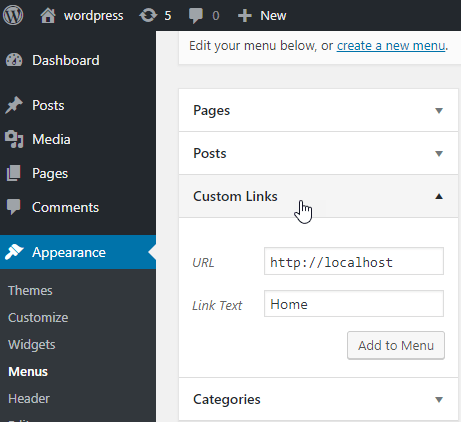
Custom link option is available to your edit menu options screen on left column side. Click on custom link tab to expand it
After click on the custom link tab there will be two fields
First field is URl where you will add the actual link you want to add.
Second field is link text where you will add the anchor text for the link.
For example i have selected Home page as custom links.

How To Edit A Menu Item In Navigation Menus
In wordpress whenever you add your pages or categories to your custom navigation menu, by default wordpress automatically uses pages title ( Navigational label ) title attribute .
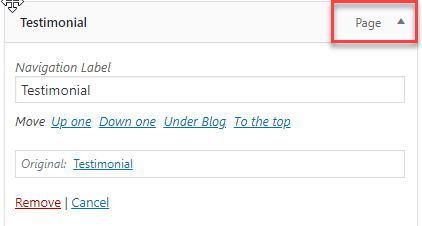
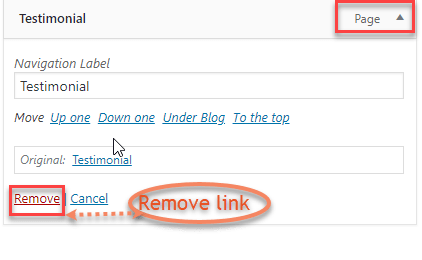
You can change this link text. This can be done to follow some steps. Click on the downward arrow next to a menu item.

Here you can change the “ Navigational label ” text.
You can also give a ” title attribute “ name to your navigation menu.
After all of changes click on the save button and visit to your website to see your menus will be in action.
How To Remove A Link From Navigational Menus
In wordpress you can easily remove a link from navigational menu.
Click on the downward arrow icon next to menu item, a red ” Remove ” link is present in the screen.
When you just clicked on the remove link, it will removed selected menu from navigational menus.

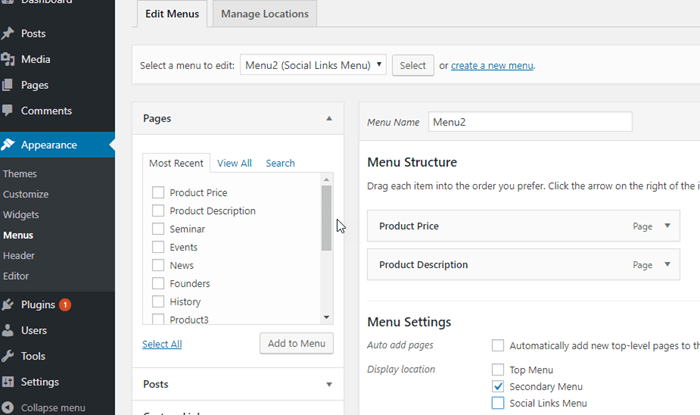
How To Manage Different Theme Location For Your Navigation Menus
you can manage your theme location for navigational menus. Navigational menus apperance are entirely controlled by the wordpress theme.
Merely wordpress admin area provides user interface to manage and add menus in different locations.
Every site has atleast one theme location for navigation menu but some theme may have more than one theme location for navigational menus.
WordPress comes with two display location of menus which is ” Top Menu ” and ” Social Menu Links “. But you can also create a display location for menus.
I have created a menu structure named as “ menu2 ” which displayed location is ” secondary menu ” .

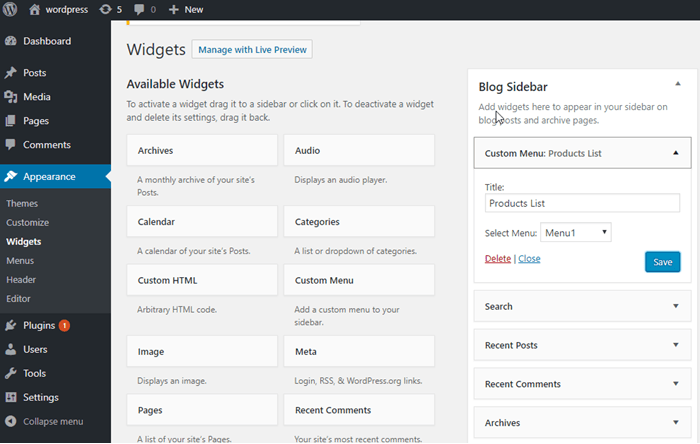
How To Add Navigation Menus In Sidebars
WordPress developer can also add navigation menus into the ” left sidebars ” or ” right sidebars ” or any other widget areas.
To add navigation menu in your sidebars :
Goto Admin dashboard select Appearance = > Widgets
Add custom menu widget to a sidebar which is available in the list.
Next thing you need to provide a title for custom menu, select one of the custom menu from the dropdown list select menu.
Here title is” Product List ” and select menu is ” Menu1 “.

Now visit to your website to see your custom menus displayed in your right sidebar widget.