Numeric pagination in wordpress
By Admin
Oct 03, 2017
In this example we will show you how to add numeric pagination in wordpress theme. By default wordpress theme displays pagination links.
By adding older posts and newer posts links at the bottom of your pages. Here we will learn how to replace the default older and newer pagination links at the bottom of pages with easy to navigate page numbers.

There are two methods to adding numeric pagination in wordpress theme.
(1) Manually adding numeric pagination in wordpress theme.
(2) By using “WP-PageNavi” in wordpress theme.
Method 1 : Manually Adding Numeric Pagination In WordPress Theme.
We will cover how to manually added numeric pagination in wordpress theme. This is good for advanced users who are learning wordpress theme development.
Lets started by adding the code in wordpress theme’s “functions.php” file.
<?php
function numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>…</li>';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
}
?>
We will use this code for numeric pagination on our archive pages (for example: our blog). Generally this code retrieves the number of pages and prepares a bulleted list of numbered links.
To add this in your wordpress template, you will have to add following template tag in your theme’s file “index.php“, ” category.php“, “archieve.php“.
<?php
numeric_posts_nav();
?>
Now we have got our list of numbered pages. If we want to style this list then we can give style to it. Lets go ahead and add the following code in theme’s “style.css” file.
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #ddd;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 4px;
cursor: pointer;
padding: 10px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
}
We have a list of numeric pagination in our theme that looks good.
Method 2 : By Using WP-PageNavi In WordPress Theme
Now we will learn how to add numeric pagination in wordpress theme by using an existing plugin called “WP-PageNavi“.
You need to install and activate the “WP-PageNavi” plugin. You need to visit wordpress Dashboard.
Plugin ==> Add New ==> [WP-PageNavi].
After activation of the plugin goto the wordpress Dashboard.
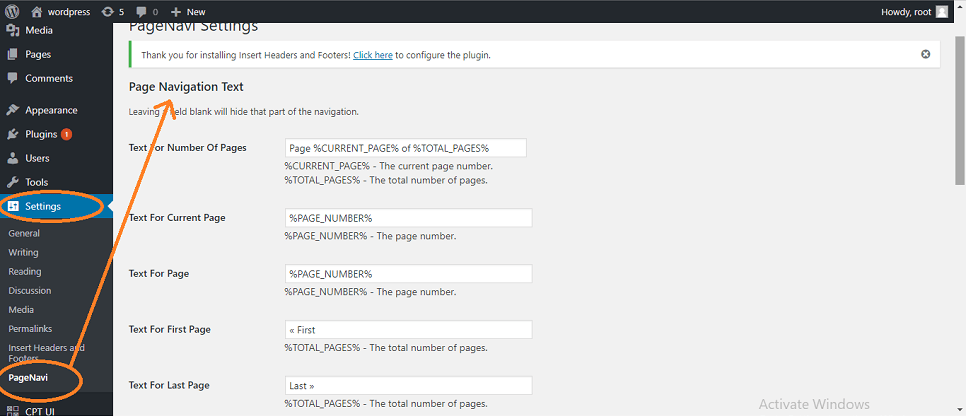
Settings ==> PageNavi to configure the plugin settings.

On the plugin settings page you can replace the default text and numeric pagination settings with your own if you want.
In next step, you need to add a template tag in wordpress theme. Goto wordpress theme folder and find the lines for older and newer pagination in your archieve page templates.
“Index.php“, “archieve.php“, and any other archieve template files. Now add the following template tag to replace the “previous_posts_link” and “next_posts_link tags”.
<?php
wp_pagenavi();
?>
After adding “wp_pagenavi()” the numeric pagination will show in your pages.
If you want to change the styling of your numeric pagination then you can change it.
Goto :
Settings ==> PageNavi
Uncheck the option to use pagenavi-css.css and save changes.
Next step is :
Plugins ==> Editor
From select plugin to edit dropdown menu
Select” WP-PageNavi ” and click on the select button.
Now Editor will load plugins file. Click on pagenavi-css.css to open it in editor and then copy the content of file.
In next step goto Appearanace ==> Editor and paste the contents of pagenavi-css.css into your theme’s style.css file.
You can give your own styling to numeric pagination. You can modify color and other styling from here.
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
color: #ddd;
text-decoration: none;
background-color:#6FB7E9;
border: 1px solid #B2D1E5;
padding: 10px 10px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #E9F2F9;
background-color:#6FB7E9;
}
.wp-pagenavi span.current {
font-weight: bold;
background-color:#3C8DC5;
}